写在前面
在群里有朋友问这样一个问题,display:none的标签,影响了布局。这就引出了本篇这样的问题,印象中display:none的块元素是不占位置的。
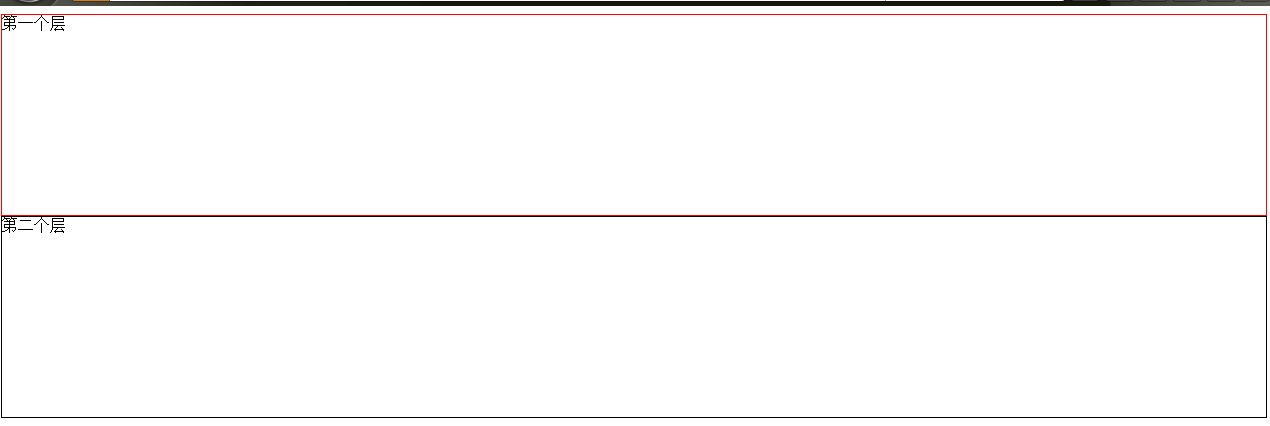
一个例子
浏览结果

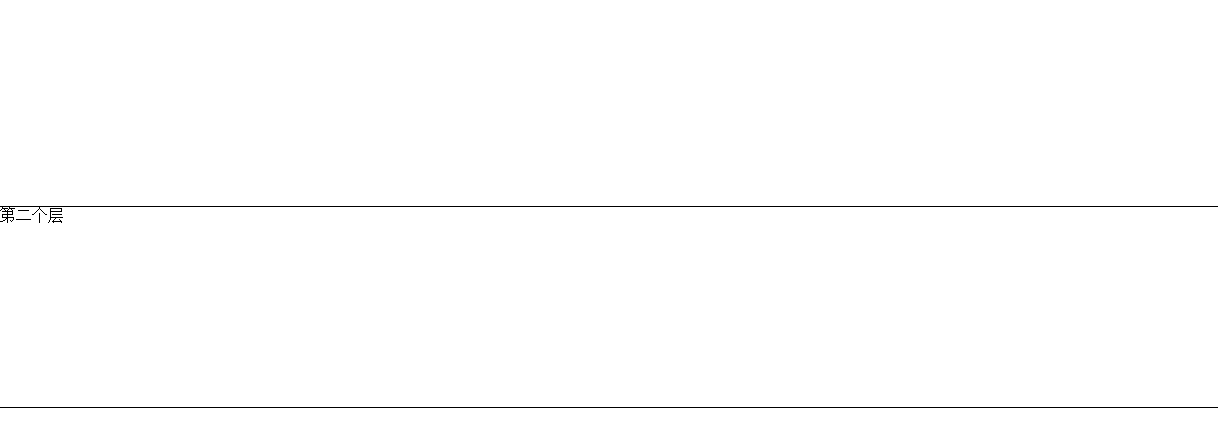
为第一个层设置样式visibility:hidden
第二个层
浏览结果

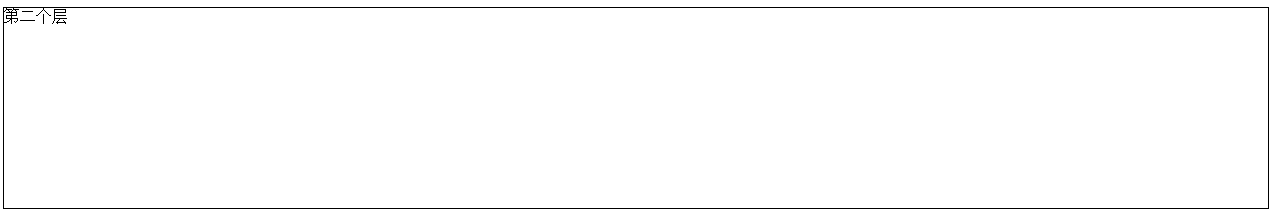
那么为第一个层设置display:none样式

通过上面的对比,你也会发现display:none可以让块元素隐藏并不占位置。而visibility:hidden虽然使块元素隐藏了,但仍占位置。
总结
1、display:none:元素隐藏,不占位置。
2、visibility:hidden:元素隐藏,占位置。